
 Аналитика
АналитикаПроводим А/Б-тест страницы через Google Optimize
Сплит-тест — это то, что посадочной страницей можно проводить буквально постоянно. Проверили пару вариантов, один не сработал — можно переходить к новой гипотезе. Для этих манипуляций существуют разные инструменты разной степени удобства. Сегодня рассмотрим сервис Google Оптимизация. Он достаточно простой в освоении, не требует привлечения продвинутого веб-разработчика, а результаты тестирования наглядны и понятны. С помощью Google Optimize можно внести изменения на посадочную страницу и распределить трафик в зависимости от источников.
Как работать с Google Optimize
Рассмотрим основной функционал сервиса и попробуем запустить А/Б-тест.
Создание эксперимента
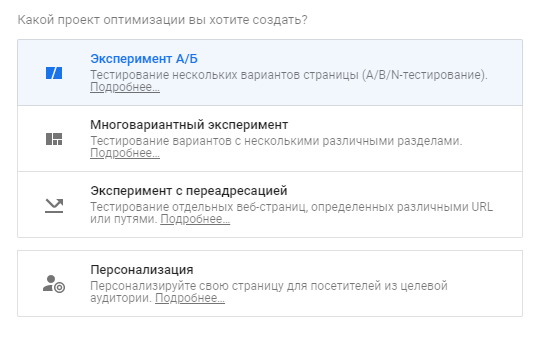
После регистрации в Google Оптимизации, нужно создать новый проект, дать ему название, указать ссылку на сайт, а также выбрать тип проекта. Есть четыре опции:

- A/Б- тест. Трафик будет распределяться между двумя или более вариантами одной страницы, например, с разными заголовками или формами.
- Многовариантный эксперимент. В этом случае будут тестироваться сразу несколько элементов страницы, и они будут комбинироваться между собой. Например, если вы сделаете два варианта заголовка и два варианта фонового изображения, то у вас получится четыре разные варианта страницы.
- Эксперимент с переадресацией. Здесь будет не одна страница в разных вариантов, а несколько разных УРЛ.
- Персонализация. Страницу можно будет отредактировать для отдельного сегмента целевой аудитории.
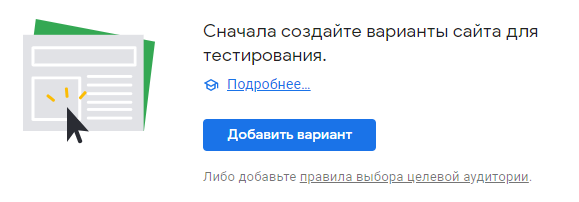
Создание вариантов страницы
Если мы рассматриваем вариант с созданием разных вариантов страницы, то выбираем пункт «А/Б-тест».

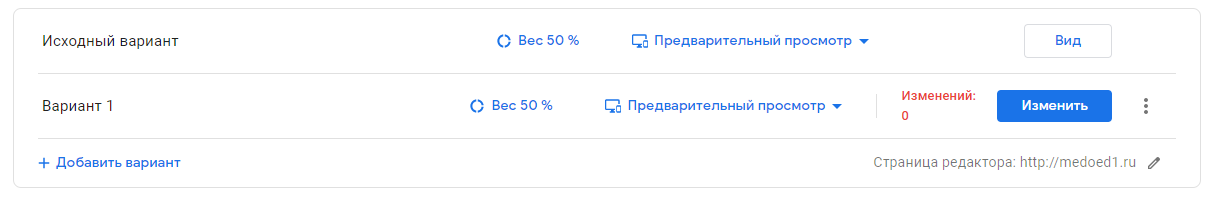
К исходному варианту добавиться новый, где нам и предстоит делать изменения. Для этого нужно будет установить браузерное расширение Google Optimize. После этого выбрать «Изменить».

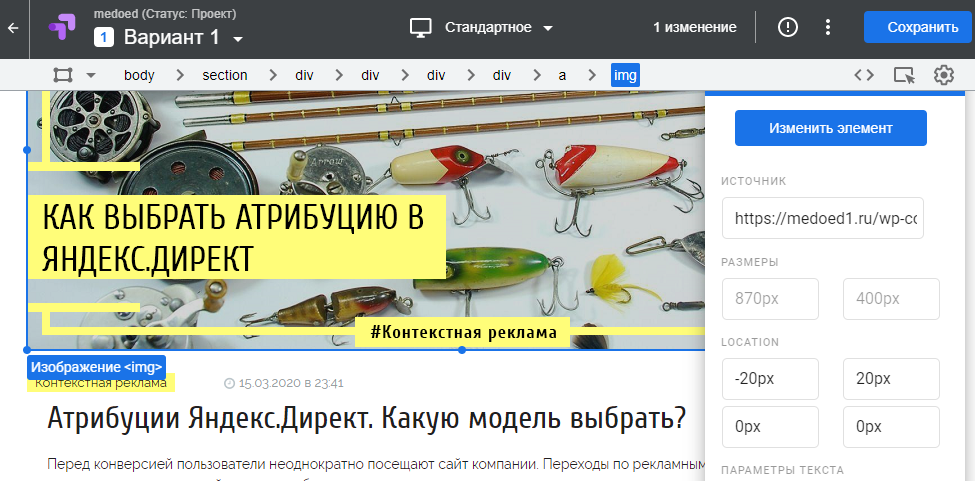
Открывается сайт с большой дополнительной рабочей областью от Google Optimize. В ней есть три основных элемента:
Выбор варианта страницы.

Предварительный просмотр страницы для разных устройств.

Просмотр и редактирование внесенных изменений.
![]()
Нажав на любой элемент страницы, можно выбрать, что именно в нем изменить. Изменению поддаются размеры шрифта, цвет элементов, тексты, расположение элементов (нужно двигать элементы <div>), можно менять картинки, поля форм и т.д. Нажав на элемент правой кнопкой, можно его удалить, запустить скрипт или отредактировать HTML. Вполне достаточный набор для тестирования основных влияющих на конверсию страницы элементов.

Настройка правил таргетинга
После настройки вариантов страницы нужно выбрать, кому и когда она будет показываться. По умолчанию, все варианты страницы получат равную долю трафика, но при желании вес страниц можно поменять.

Тест можно запустить на всех страницах, либо назначить только избранные, подпадающие под определенное правило.

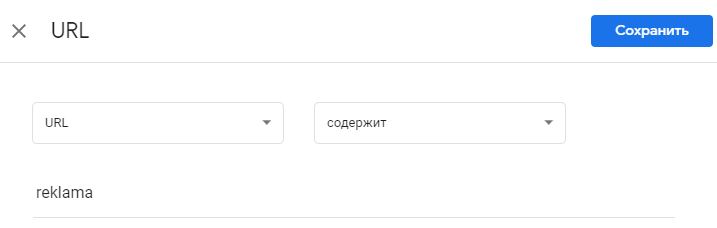
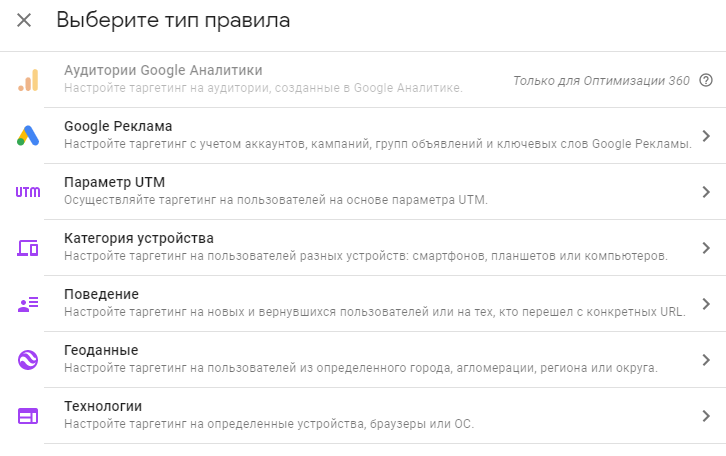
Тестировать варианты страницы можно не на всех посетителях, а, например, только на поисковый трафик, посетителей из определенного города или пользователей смартфонов. Если нужно проводить тест на тех, кто перешел из рекламы Яндекс.Директа, то можно настроить правило через UTM-метки.

Настройки сбора статистики
Google Optimize нужно связать с Google Analytics и установить обновленный код счетчика на все страницы сайта.

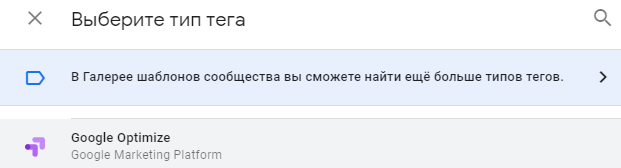
Если вы работаете через Google Tag Manager, то для Google Оптимизации там есть отдельный тег, специальный триггер для запуска тега не нужен.

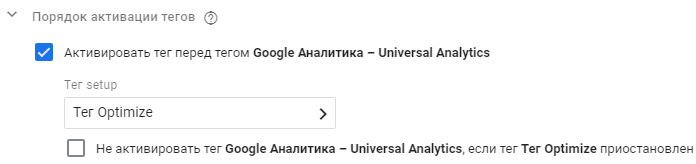
Но нужно, чтобы тег Optimize срабатывал раньше, чем тег Google Analytics, это делается в настройках последнего:

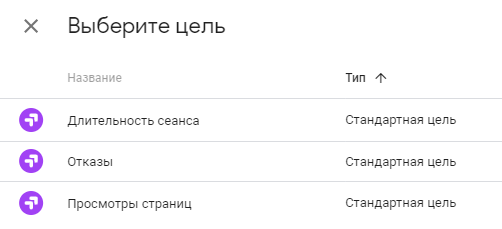
Эффективность страницы будет определяться по целям, которые настроены в Google Analytics, но кроме этого можно выбрать и цели из списка в самой Google Оптимизации.
 Скрыть подменяемую страницу
Скрыть подменяемую страницу
Если вы установили код Оптимизации через Google Tag Manager, то при переходе на страницу с подменяемым контентом сначала загрузится основная страница, а потом на ней появляются изменения, которые вносились через редактор. То есть человек зайдя на сайт сначала успеет увидеть один вариант, а через секунду — другой. Если это происходит на первом экране, то реакция посетителя может быть негативной. Чтобы подмена не была заметной, а сразу загружался альтернативный контент, на сайт, в тег <head> надо вставить код следующего вида:
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),»)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘ЗДЕСЬ ID GTM‘:true});</script>
Запуск эксперимента
После настройки осталось только запустить старт эксперимента и последить за ним некоторое время. Сколько — зависит от объема трафика на сайт. Возможно, к вам заходят тысячи посетителей, и вы уже через пару дней увидите разительную разницу между двумя страницами, а может вам понадобится месяц и больше.




/rating_on.png)