
 Аналитика
АналитикаПередача данных о посетителях в Яндекс.Метрику
Недавно Яндекс объявил о новой функции Метрики, которая позволяет дополнять стандартные отчеты своими собственными параметрами. Их можно задавать произвольно всем посетителям вашего сайта, после чего формировать отчеты, где будут учтены и стандартные сегменты, доступные в Метрике, и ваши собственные разработки. На основании полученных выводов можно глубже анализировать поведение посетителей и разрабатывать рекламные стратегии для каждого сегмента. Характеристики посетителей можно передавать в метрику как онлайн, в момент взаимодействия с сайтом, так и после того, как завершился визит.
Передача данных из собственной базы
В качестве примера разберем гипотетический интернет-магазин, где есть обычные клиенты, и VIP, имеющие дисконтную карту. Данные о статусе клиента хранятся во внутренней базе сайта, а сам клиент после авторизации заметит возле своего логина надпись «VIP».
Чтобы статус клиента отправился в Метрику, необходимо на каждую страницу сайта добавить код следующего вида:
yaCounterXXXXXX.userParams({
vip_status: true
});
Если клиент не относится к VIP-категории, код примет вид:
yaCounterXXXXXX.userParams({
vip_status: false
});
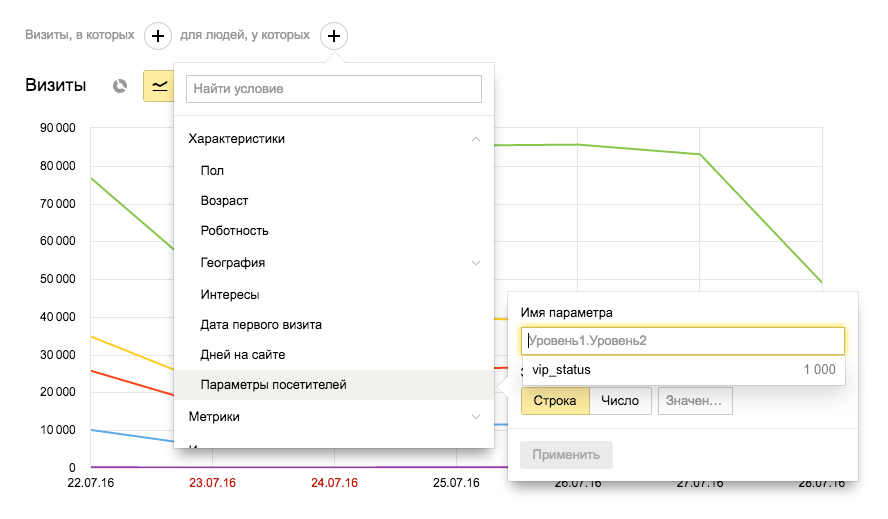
Дополнительных настроек в интерфейсе метрики делать не требуется – новые параметры автоматически появляются среди стандартных сегментов, как только будет хотя бы один нужный переход. Если у посетителя изменился статус, то вся история его визитов изменится – новый статус будет прописан с самого первого посещения.

Как отправлять только нужные данные об онлайн-событиях
При работе с отправкой данных, нужно обязательно учитывать уровни данных, которые обрабатывает Метрика – то есть различать понятия просмотра, визита и посетителя. Если этого не сделать, то получаемые цифры будут некорректными.
Например, просмотр страницы (базовый уровень) и визит, подразумевающий несколько просмотров за одно посещение. Атрибуты уровня просмотра страницы – это время, когда был совершен переход, и источник этого перехода. На уровне визита можно рассматривать его продолжительность, географию, браузер и т.д. Третий уровень – уровень посетителя – аккумулирует все данные, которые нам известны о человеке, заходящем на сайт, от социальных характеристик, до истории и статистики визитов. Но атрибуты посетителей не привязаны ко времени, в отличие от визитов и просмотров, поэтому если мы хотим передавать в метрику данные, которые происходят непосредственно в момент взаимодействия человека с сайтом (например, нажатие на кнопку или оставленный отзыв), то не нужно их привязывать к уровню посетителя – в таком случае, сколько бы требуемых событий не совершилось, в отчетах у нас будет отфиксировано только одно.
Таким образом, для подобных случаев нужно обращаться к уровню визитов, а в параметрах посетителей передавать только те данные, которые не изменяются со временем – например, категорию, к которой относится клиент.
Примеры передачи событий
Приведем еще несколько примеров, как можно применить отправку данных в метрику онлайн.
1. Если на сайте можно авторизоваться как клиент или как дилер, то на страницах сайта нужно размещать код, который будет проверять специальный реферер (по какой ссылке посетитель попал на страницу авторизации):
yaCounterXXXXXX.userParams({
status: «client»
});
или
yaCounterXXXXXX.userParams({
status: «partner»
});
2. Если на интернет-портале, посвященном домашним животным, в форме регистрации предусмотреть поле, где посетитель укажет, какое у него есть животные, то эти данные можно также переносить в метрику:
yaCounterXXXXXX.userParams({
pet: «собака»
});
3. Если компания занимается доставкой, то можно анализировать прибыль по районам города:
yaCounterXXXXXX.userParams({
delivery: «арбат»
});
Подобные сегменты можно придумать для любого бизнеса и учесть самые важные индивидуальные параметры, которых нет в метрике. В следующих материалах мы расскажем, как можно проводить такую загрузку данных оффлайн.




/rating_on.png)