
 Аналитика
АналитикаКак настроить цели Метрики через Google Tag Manager
Google Tag Manager (GTM) — вещь удобная, так как позволяет держать все коды сайта в одном месте, отчего ими проще управлять. Правда, не все функции могут в нем оказаться интуитивно понятными. Например, настройка целей из Метрики. Чтобы счетчик реагировал на отправленную форму, нужно в ее код поставить специальный атрибут. Похожие действия нужно совершать и для действия, установленного на нажатие кнопки. Можно ли сделать это только внутри GTM. Можно, и сейчас покажем, как именно.
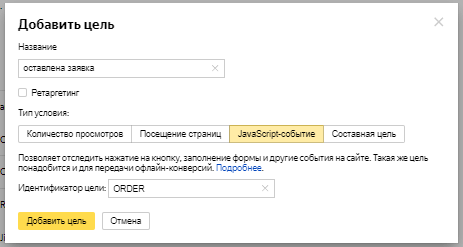
Первым делом, разумеется, нужно создать саму цель. Открываем Метрику и переходим в раздел «Настройка» — «Цели» — «Настроить цель». В нашем примере будем создавать цель на отправку форму, присвоим ей идентификатор «ORDER».

Дальнейшие действия совершаем уже в самом Google Tag Manager. Код счетчика Метрики должен быть у него уже интегрирован, как это сделать, мы писали здесь.
Переходим в рабочую область и создаем новый тег.

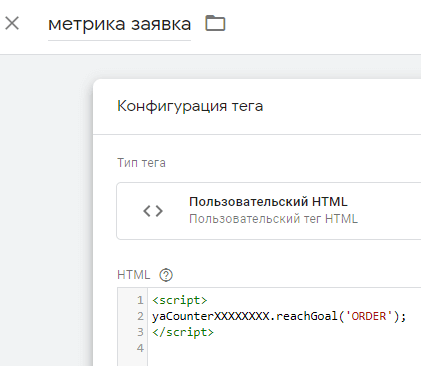
Даем тегу понятное для нас название и задаем тип «Пользовательский HTML».
В качестве кода вставляем скрипт следующего вида:
<script>
yaCounterXXXXXXXX.reachGoal(‘ORDER’);
</script>
Вместо иксов, разумеется, надо написать номер счетчика.

Дальше нужно настроить условия, при которых тег будет срабатывать. То есть триггеры. В нашем случае это отправка формы либо клик по кнопке. Соответственно, надо дать подсказку, по какой именно кнопке на сайте нужно кликнуть, чтобы было зафиксировано нужное нам событие.
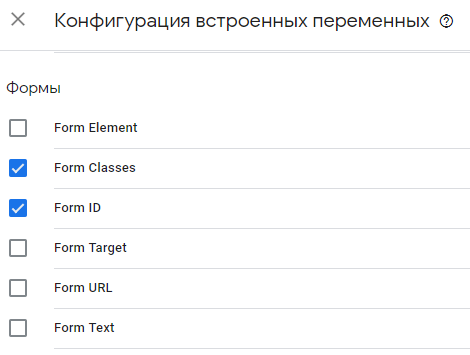
Для это переходим в раздел «Переменные». Нам необходимо обратиться к исходному коду сайта и узнать, какой id имеет та или иная форма либо кнопка. Таким образом, мы укажем конкретный элемент на странице, который будем отождествлять с целью. Если у вас на сайте есть несколько равнозначных кнопок, принадлежащих к одному классу, то можно настроить цели и таким образом, чтобы клик по любой из них засчитывался как цель ORDER. Разница будет только в названии переменных: Click ID или Click Classes. Но рекомендуем все-таки дифференцировать и создавать свою цель на каждую форму, то есть задавать переменную Click ID.
Если нам нужно считать не клики, а отправки форм (все-таки на кнопку можно нажать, а данные не отправятся из-за неверного заполнения полей), то ставим птички около этих двух пунктов:

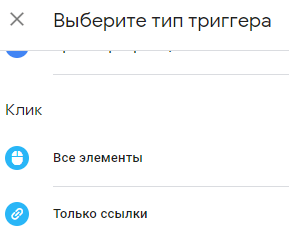
Переходим в раздел «Триггеры» и нажимаем кнопку «Создать». Выбираем тип триггера «Клик» — «Все элементы».

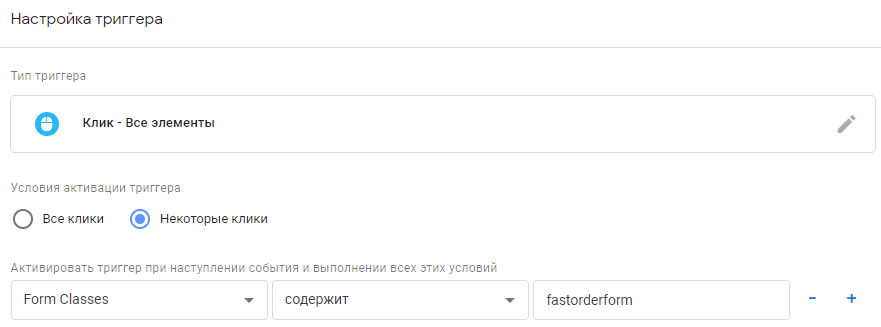
Настраиваем триггер следующим образом:

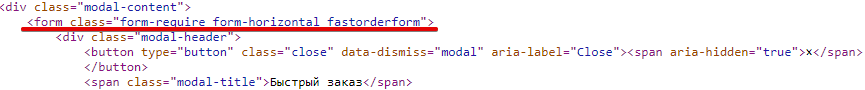
Как видите, в переменную мы поставили Form Classes, которую только что создали. А условие, при котором переменная срабатывает, взяли из кода формы. Форма у нас выглядит таким образом:

ID у нее нет, но есть класс, на который тоже можно ориентироваться.
Сохраняем триггер и опубликовываем новую версию GTM. Все готово, осталось лишь проверить работоспособность тега. Это можно сделать в режиме предварительного просмотра, а также отправив форму и увидев совершившуюся цель в самой Метрике.




/rating_on.png)