
 Разработка сайтов
Разработка сайтов50 пунктов чек-листа для интернет-магазина
Можно ли создать идеальный интернет-магазин? Однозначно ответить трудно, как минимум, не разобравшись, о какой нише идет речь, потому что в каждом отдельном случае к магазину можно предъявлять разные требования, продиктованные особенностями целевой аудитории, категориями товаров, географией покупателей и многими другими факторами. Однако можно найти и такие универсальные моменты, которые точно не навредят ни одному сайту. В этой статье разберем чек-лист интернет-магазина. Что там должно быть, и как оно должно работать.
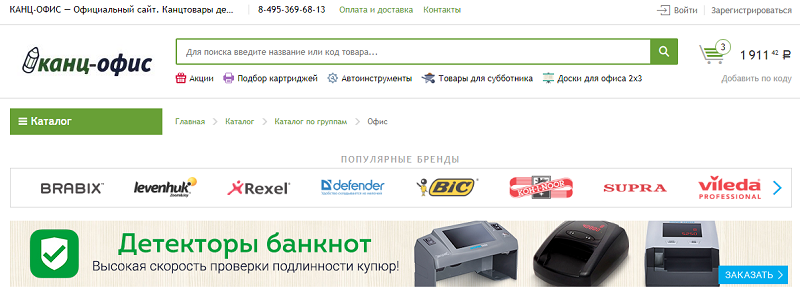
- Корзина располагается в правом верхнем углу страницы. К этому привыкли все пользователи, поэтому нет смысла ломать традиции.
- Реализована возможность заказа в один клик, наряду с заказом через корзину.
- На сайте установлен онлайн-консультант.
- Если в магазине есть товары на акции, заведите для этого отдельный раздел, а в карточке товара укажите, какой размер скидки сейчас есть, и сколько акции будет длиться.
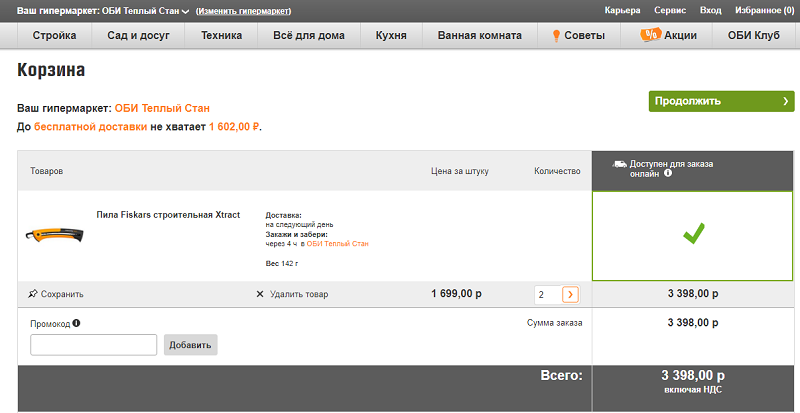
- При изменении количества товаров в корзине, изменяется либо число возле корзины, либо сумма заказа.

- Находясь в корзине, пользователь имеет возможность изменять количество заказываемых товаров.
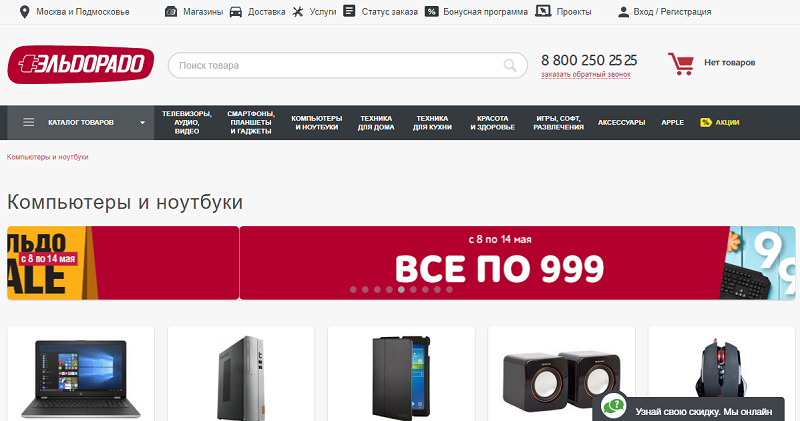
- Есть возможность позвонить с сайта, номер телефона всегда на видном месте в шапке сайта, а также дублируется в футере и на странице контактов.
- Для навигации по магазину используются «хлебные крошки».
- Все основные характеристики товара, на основе которых покупатели осуществляют выбор, присутствуют в фильтрах. Остальные параметры товара в фильтре или отсутствуют, или требуют развертывания.
- Есть кнопка сброса параметров фильтра.
- В заголовках страниц фигурирует название товара или товарная категория, если это страница раздела.
- Пользователю сразу должно быть понятно, есть товар в наличии, или нет. В результатах поиска товары не в наличии располагаются в самом конце.
- Если товара нет в наличии, то на его странице должна быть кнопка «Сообщить о появлении в наличии».
- На сайте нет обязательной регистрации.
- Если есть регистрация, то ее можно совершить через кнопки соцсетей.
- В личный кабинет, где отображается история покупок, можно попасть с любой страницы сайта.

- Предусмотрена возможность сортировки товаров. По цене, размеру, дате появления модели на рынке и другим важным параметрам.
- Подробно расписаны тарифы на доставку, а в случае необходимости разработан калькулятор, считающий итоговую сумму заказа с учетом доставки.
- Предлагаются сопутствующие товары или те, которые часто покупают вместе с выбранным товаром.
- В форме заказа должно быть минимально возможное количество полей, а если вам очень нужно получить от пользователя побольше данных, то большую часть полей стоит сделать необязательными.
- Если заказ был по каким-либо причинам прерван, то товары из корзины не удаляются минимум в течение месяца.
- Оформление и подтверждение заказа проходит линейно, пользователь сразу понимает, что ему еще предстоит сделать или заполнить.
- Лишними никогда не будут отзывы – на товары и на ваш магазин.
- В листингах товаров дается краткая информация об их характеристиках, это делает магазин более удобным, а также обеспечивает большую текстовую релевантность.
- При работе с фильтрами динамически меняется URL страницы, чтобы его можно было скопировать.
- Подробно распишите все возможные способы оплаты.
- На сайте есть возможность поиска, и соответствующее поле для ввода текста не нужно долго искать. Желательно расположить его в хэдере сайта.
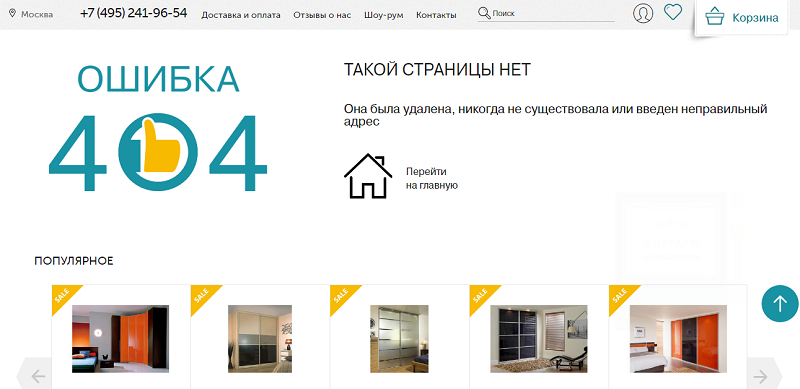
- В случае если поиск не дал результатов, пользователю предлагается связаться с консультантами магазина. Возможен вариант с сообщением о самых популярных товарах.
- Если пользователь в процессе оформления заказа или фильтрации товаров нажимает в браузере кнопки «Вперед» и «Назад», то данные, которые он внес, не пропадают.
- На странице 404 есть инструкция, что пользователь может делать далее.

- После оформления заказа на почту пользователя приходит письмо с подтверждением о заказанных товарах, сумме, сроке и адресе доставки.
- Если есть возможность самовывоза, то склад необходимо пометить на карте.
- Изображения товара увеличиваются по клику, новые окна при этом не открываются.
- Подробную информацию о гарантийных условиях и возврате товара лучше разместить на отдельной странице.
- Есть возможность заказа обратного звонка, соответствующая кнопка находится на видном месте.
- Товар можно добавить в корзину, не посещая карточку товара. Для этого в общем каталоге возле каждого товара есть кнопка «В корзину», наравне с покупкой в один клик (см. п. 2).
- В карточке товара на самом видном месте находятся ключевые характеристики товара, остальные, в случае, если их очень много, располагаются ниже либо внутри отдельных вкладок. Там же можно разместить текстовые описания и другую информацию, обусловленную спецификой товара (инструкции, схемы, область применения и т.д.).
- Товары можно добавлять в список для сравнения.
- Предлагайте пользователям подписаться на рассылку с новостями магазина. Используйте double opt-in.
- Каждой корзине присваивается индивидуальный номер, чтобы покупатель мог сообщить его менеджеру для уточнения деталей заказа.
- Меню сайта не перегружено и в нем используется не более двух подуровней.
- Сумма заказа, в случае изменения количества товаров в корзине, пересчитывается автоматически (страница не перезагружается).

- После подтверждения заказа покупатель попадает на страницу с благодарностью, где ему предлагается купить дополнительные товары.
- Внедрен рейтинг товаров и микроразметка для отображения звезд в поисковом сниппете.
- Поиск на сайте понимает, где пользователь допустил опечатки, а также понимает синонимы и варианты слов. Используются поисковые подсказки.
- Для повышения доверия к продукции, на сайте размещены сертификаты, знаки качества.
- Изображения товаров в общем листинге кликабельны и ведут на карточку товара.
- Есть возможность добавления товара в список пожеланий.
- Есть возможность запросить информацию в случае снижения цены на конкретный товар.
- Все страницы сайта оформлены в едином стиле.
Подписаться
авторизуйтесь
0 комментариев




/rating_on.png)