
 SEO
SEOИспользование микроразметки schema.org
Неподготовленному взгляду структура микроразметки может показаться сложной и запутанной, но на самом деле, это совсем не так. Достаточно всего лишь разобраться в иерархии словаря разметки и даже не на самом высоком уровне знать код сайта, чтобы успешно дать нужные сигналы поисковым машинам.
В предыдущей статье мы вкратце рассказали, что такое микроразметка, и для чего она может использоваться. В этой статье мы от теории перейдем к более наглядным моментам и покажем, как микроразметка внедряется в сайт, и что это дает в итоге. Для примера мы возьмем словарь семантической разметки http://schema.org как наиболее популярный и официально поддерживаемый всеми основными поисковиками. Кстати, существует русскоязычная версия словаря (http://ruschema.org), разрабатываемая энтузиастами. Не такая полная, как оригинал, но внимания достойна.
Как сделать микроразметку и куда прописать нужные атрибуты
Теперь непосредственно к делу. О том, куда прописываются данные, на которые будет обращать внимание поисковая машина. Для начала — три атрибута, которое должны быть использованы абсолютно всегда:
- itemscope указывает поисковому боту на то, что на странице присутствует объект, на который стоит обратить внимание;
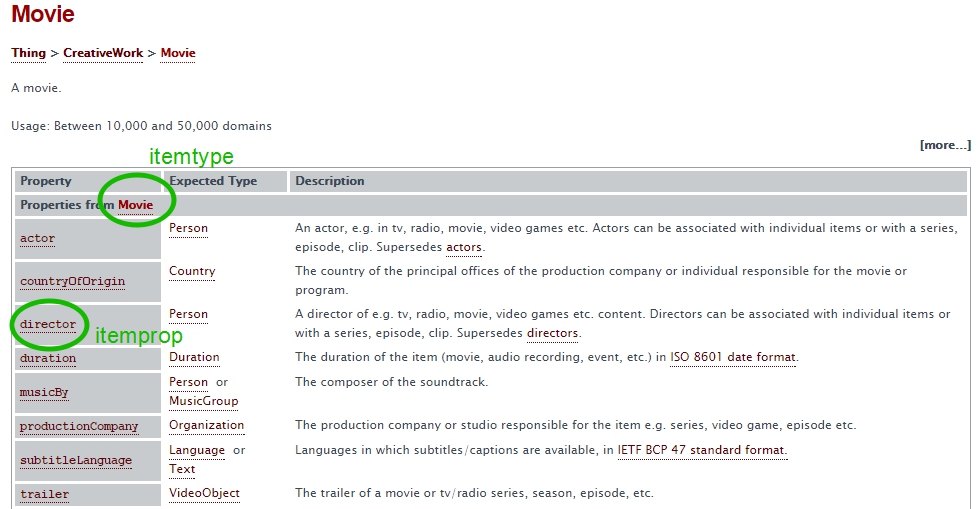
- itemtype находится после itemscope и описывает, к какому типу относится упомянутый объект. Перечень возможных объектов можно увидеть в соответствующем разделе словаря (http://schema.org/docs/full.html);
- Itemprop, который описывает свойства данного объекта.
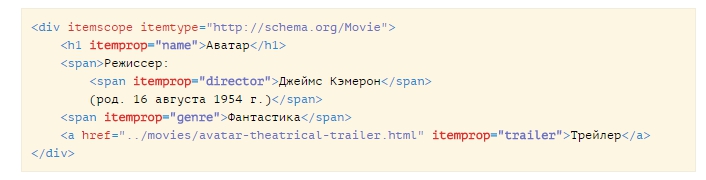
Вновь обратимся к примерам самого Яндекса. Перед нами кусок кода, описывающий фильм «Аватар».

Как видим, атрибут itemscope появляется в теге <div>, где и заключена информация о фильме. Сразу за ним появляется itemtype, отсылающий к объекту Movie (http://schema.org/Movie). Атрибуты itemprop прописываются, в данном случае, внутри тегов <span> и <a>.

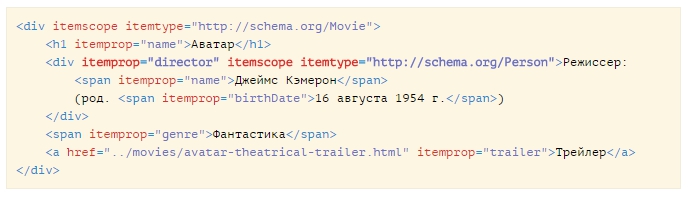
Иногда значение itemprop само может означать отдельную сущность, в таком случае атрибут itemscope будет находиться внутри уже одного существующего. Это делается употреблением itemscope сразу после itemprop. Например:

Как видим, во внутреннем теге <div> находятся данные о режиссере фильма, которые можно представить как тип объекта Person. Следовательно, такие данные о человеке, как имя или дата рождения будут относиться именно к Person, а не к «материнскому» объекту Movie, так как находятся внутри соответствующего блока <div>.
В какие теги заключается микроразметка
Как вы могли заметить, тег <div> всегда используется для указания начала и конца описания объекта. Кроме него возможно использование следующих тегов:
<span> — в него заключаются свойства объекта, которые можно описать словами. Употребление этого тега очень удобно, так как в него можно заключить любую информацию, при этом не изменив визуально сайт, следовательно его лучше всего вводить, если нужно добавить атрибут itemprop;
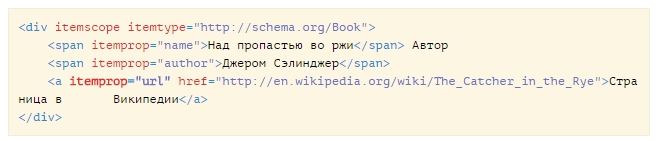
Тег <a> используется для ссылок, которые видны пользователям. Если внутри тега <a> заключить url, ссылающийся на сторонний сайт, то поисковой машине будет легче понять, что именно за информация находится у вас на странице. Например, можно дать ссылку на статью в Википедии: Другой способ указать поисковику на ссылку – это употребления тега <link> с атрибутом href:
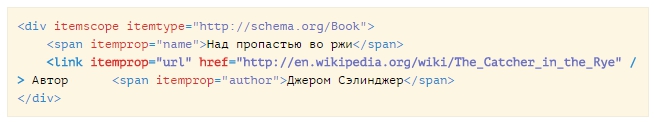
Другой способ указать поисковику на ссылку – это употребления тега <link> с атрибутом href: Различие его от тега <a> заключается в том, что ссылку не увидят посети
Различие его от тега <a> заключается в том, что ссылку не увидят посети
тели сайта.
Кроме того, использование тега <link> полезно для так называемых перечислений, то есть свойств, которые имеют ограниченное количество значений. Например, интернет-магазин с помощью микроразметки может указать на наличие товара на складе. Возможные значения в этом случае, согласно schema.org: in stock (в наличии), out of stock (нет в наличии), pre-order (на заказ). С помощью тега <link> эту информацию можно оформить следующим образом:
Если бы мы не указывали на значение InStock, то предпоследняя строчка могла выглядеть так:
<span itemprop=»availability»>Уже в продаже!</span>
Но, расширив функции микроразметки, в этом случае мы тег <span> заменили на <link>, превратив его в невидимую ссылку.
Аналогичным образом можно использовать и тег <meta>, который остается вне поля зрения пользователя, но ввиду негативного отношения поисковых систем к слишком частому его применению, мы рекомендуем им не злоупотреблять.
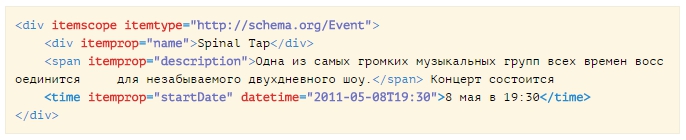
Время или продолжительность описывается тегом <time> с атрибутом datetime. Например, на скриншоте ниже, время начала концерта описывается значением startDate:
Еще один пример использования микроразметки
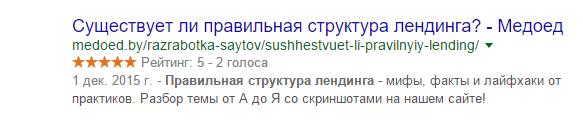
В заключении приведем пример использования микроразметки на сайте, на котором вы сейчас находитесь, а также эффекта, который эта микроразметка дает. Речь идёт об атрибуте AggregateRating для объекта типа Article, то есть для статьи. Под каждой статьей размещен виджет рейтинга статьи, в коде которого присутствует «невидимый» тег <div> со следующими атрибутами:
<div style=»display: none;» itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating»>
Благодаря нему рейтинг статьи можно увидеть в выдаче Гугла. Кроме того, дата публикации в сниппете выдачи – это тоже заслуга микроразметки.
Это один из множества примеров использования микроразметки. Она может пригодиться для сайта любой тематики, и улучшить его представление в поисковиках, будь то товары, мероприятия, кулинарные рецепты, отзывы, словарные статьи и так далее, и так далее. Поэтому рекомендуем внимательно изучить schema.org и найти там атрибуты, которые позволят ссылке на ваш сайт выделиться на фоне конкурентов и привлечь больше посетителей.




/rating_on.png)