
 Разработка сайтов
Разработка сайтовСтоит ли в дизайне сайта использовать слайдер
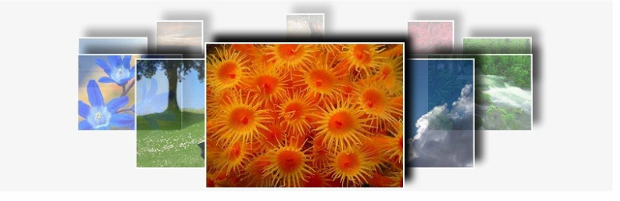
Добавление всякого рода анимации на сайте часто свидетельствует о непонимании того, как дизайнерские решения работают на конверсию. И сейчас речь идет не о том, как еще в начале двухтысячных наблюдалась мода на бесконечные блестки и даже внезапную фоновую музыку. По прежнему популярным остается слайдер, карусель из картинок, часто размещаемая на первом экране и занимающая большую часть его полезной площади. С одной стороны, желание сразу показать несколько вариантов своей продукции понятно. Но так ли это эффективно? На самом деле, нет. Более того, иногда от слайдера бывает только вред.
Слайдер редко обладает кликабельностью, выходящей за пару процентов. А если на него и кликают, то почти всегда это происходит с первым изображением. Это сухая статистика, которая уже заставляет задуматься, нет ли какого-нибудь более перспективного альтернативного варианта для размещения на первом экране. Основная причина того, что слайдеров посетители избегают, состоит в том, что они уже подсознательно ассоциируются с рекламой, так как часто напоминают баннеры, которым переполнен весь интернет. Их мы научились избегать, развив в себе «баннерную слепоту». И под неё подпадают и любые другие сменяющиеся картинки.
Слайдер плохо адаптируется к мобильным устройствам, особенно к смартфонам. Если они еще могут нормально смотреться на десктопе, то на маленьком экране теряют всякую привлекательность. Не говоря уже о том, что время загрузки страницы слайдер может увеличить очень существенно.
Упоминание о том, что чаще всего кликают на первую страницу слайдера подсказывает нам, что немаловажным является фактор скорости смены изображений. Да, можно предоставить это пользователю, но такая функция помогает слабо. В остальных случаях, картинки сменяются либо слишком медленно, и никто не успеет даже подумать, что фоновое изображение должно поменяться, либо слишком быстро, и из-за этого мельтешения информация на разных сегментах слайдера, особенно если там идет еще и текст, усваивается очень плохо. Оптимальную скорость, конечно, можно найти с помощью сплит-тестирования, но стоит ли тратить на это время, если можно обойтись без слайдера вовсе?

Еще одно побочное действие слайдера – это ущерб с точки зрения SEO-оптимизации. Дело в том, что на странице должен находиться только один тег заголовка <h1>. В слайдере он приписывается каждому изображению, что ведет к ухудшению позиций в поисковиках.
Наконец, слайдер может добавить проблем к юзабилити. Представьте: вас заинтересовал оффер на одном из слайдов, вы по нему кликнули, нашли либо не нашли, то что искали, возвращаетесь назад, и вынуждены ждать появления следующей картинки, чтобы нажать на нее.
Конечно, когда речь идет о слайдерах, то можно найти и аргументы «за». Они возникают прежде всего тогда, когда слайдер размещается не на главном экране, и по нему не нужно кликать. Он может хорошо работать в карточке товара, если будет показывать продукцию с разных сторон. Если это лендинг, то карусельку можно добавить в какой-нибудь из блоков в середине или конце страницы. Тут уже можно экспериментировать и с анимацией, и со скоростью смены изображений, и с их сутью. Но размещать бегающие картинки на главном экране – путь рискованный и статистически себя не оправдывающий.




/rating_on.png)