
 Разработка сайтов
Разработка сайтовСоветы по оформлению элементов призыва к действию
Кнопка призыва к действию Call to Action Button является чрезвычайно важным элементои веб-интерфейса в деле оптимизации конверсии. В этой статье мы расскажем о том, как создать высокоэффективную кнопку призыва к действию – гарантированно привлекающую внимание посетителей и максимально способствующую увеличению коэффициента конверсии и генерации лидов.
Совет 1. Привлекайте внимание пользователя, увеличивая размер CTA-кнопки
В веб-дизайне действует неписаное правило: размер элемента страницы прямо пропорционален его важности, другими словами – чем больше элемент по размеру, тем значительней его роль на странице. Если на целевой странице есть несколько кнопок призыва к действию – более важная кнопка должна быть больше по размерам. На целевой странице может размещаться несколько элементов призыва к действию. Чтобы указать относительную важность некоего призыва к действию по отношению к другим, вы можете изменять размеры соответствующих кнопок.
Совет 2. Завладейте вниманием пользователя, используя общеизвестные правила размещения CTA-элемента на веб-странице
Место размещения CTA на целевой странице имеет решающее значение для привлечения внимания посетителей.
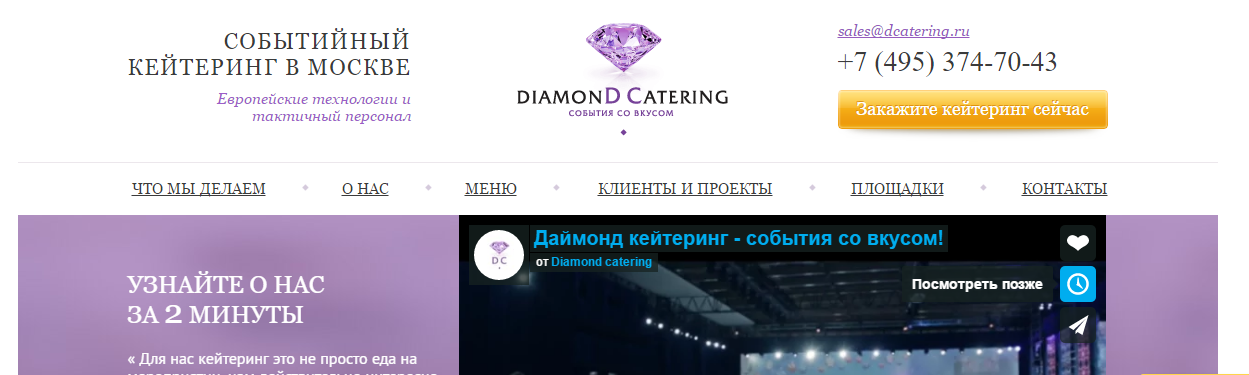
Размещение CTA-кнопок на видных местах, таких, как верхняя часть веб-страницы, может привести к увеличению конверсии, так как пользователи, скорее всего, непременно заметят этот элемент дизайна и примут меры, способствующие конвертации.

Несложный, но крайне эффективный способ выделить CTA-элемент – поместить его «над поверхностью» страницы.
Проверенный, простой, но очень действенный способ привлечь внимание пользователя – поместить CTA-элемент в самом верху страницы, так, чтобы он обязательно попал в поле зрения посетителя.
Еще одно подходящее место для размещения CTA-кнопки – условный «визуальный центр». Для привлечения внимания к кнопке – расположенной ровно посередине горизонтального измерения страницы – можно использовать расположенные по бокам от нее другие элементы дизайна.
Совет 3. Используйте пустое пространство
Использование пробелов (пустого, или «мертвого» пространства) отлично работает на таких целевых страницах, где поблизости от CTA-кнопки расположено много других элементов.
Чем больше пробел, существующий между кнопкой призыва к действию и каким-либо из окружающих элементов страницы, тем менее заметна логическая связь между ними. Если вы используете другие элементы целевой страницы для того, чтобы убедить пользователя предпринять нужное вам действие, разумным решением будет уменьшение пустого пространства этими элементами и CTA-кнопкой.
Совет 4. Используйте высококонтрастные цвета
Обязательно решите для себя, какие цвета вы будете использовать – это очень важно. Самый надежный способ привлечь внимание – использовать цвета, которые явно контрастируют с окружающими CTA-кнопку элементами и фоном страницы.

Совет 5. Предложите посетителю воспользоваться альтернативной кнопкой призыва к действию
На веб-странице могут мирно соседствовать несколько элементов призыва к действию. На практике может случиться так, что вам понадобится предложить посетителю еще одно, дополнительное действие, чтобы убедить его позже выполнить основное желаемое действие.

Такой прием, в основном, используется на веб-сайтах. При создании целевых страниц лучше придерживаться проверенного принципа: «Одна целевая страница – один элемент призыва к действию».
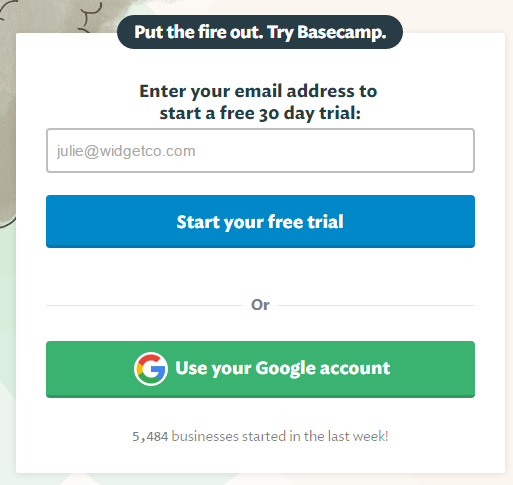
Например, пользователь перед оформлением подписки на услуги какого-то веб-сервиса может захотеть получить более подробную информацию о существующих ценах и способах оплаты услуг.
Предоставьте ему такую возможность, установив на странице еще одну CTA-кнопку, позволяющую посетителю, например, просмотреть видеоролик, разъясняющий ценовую политику данного сервиса.
Совет 6. Сообщите пользователям, что предложенное вами действие выполняется легко и просто
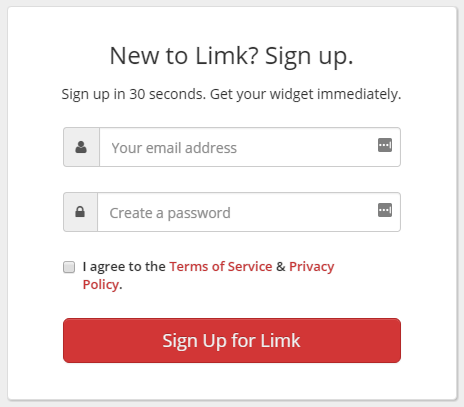
Часто неуверенность пользователей – принять ваше предложение или нет – проистекает из того, что они предполагают, что предложенное вами действие обернется для них тратой времени, усилий и денег. Однако, вы можете решить эту проблему, разместив на CTA-кнопке текст, который создаст среди ваших посетителей уверенность в том, что предложенное вами действие выполнить будет легко и просто.
Это очень важный момент, постарайтесь не забывать о нем: «конструируя» надпись для своего CTA-элемента, не забудьте упомянуть о бесплатных версиях продуктов или сроках регистрации, если таковые существуют, и убедите пользователя в том, что регистрация на вашем ресурсе не отнимет у него много времени.




/rating_on.png)